看到王石头博客的你是不是发现菜单的图标效果了?作为一个使用WordPress建站的站长是不是很想实现这个效果?其实很简单。
第1步:
首先打开这个网站:http://fontawesome.io/icons/
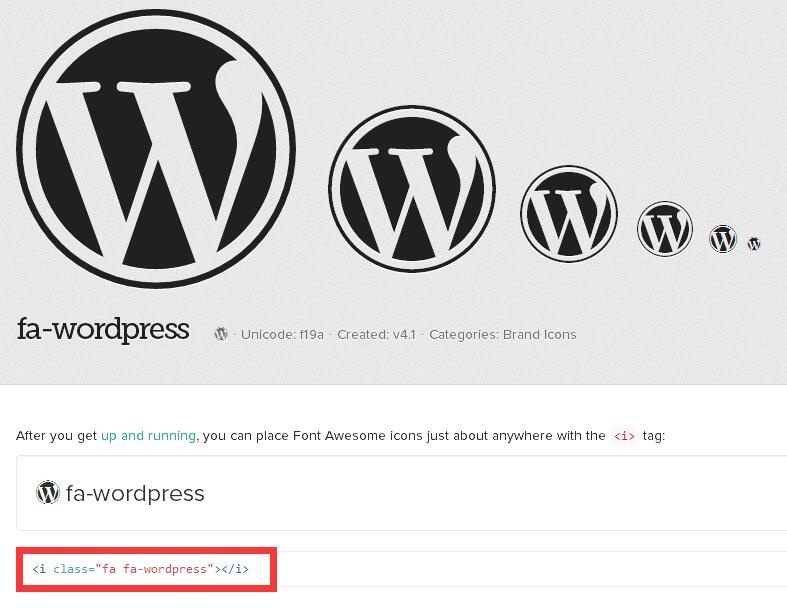
然后是不是看到了很多图标,随便点击一个,比如我点击一个WordPress的图标
然后看到里面的那个<i>标签没?就是这段标签
<i class="fa fa-wordpress"></i>
第2步:
进入网站后台—外观—菜单,打开想要添加图标的菜单,把上面那段标签复制粘贴至“导航标签”
好了,大功告成保存菜单,效果就跟王石头博客 呈现的效果一样了,是不是很简单呀。这个网站差不多有98%的标签都能使用,快去试试吧!











打开微信扫一扫